
Iniciar Sesión y Crear un Nuevo Proyecto:
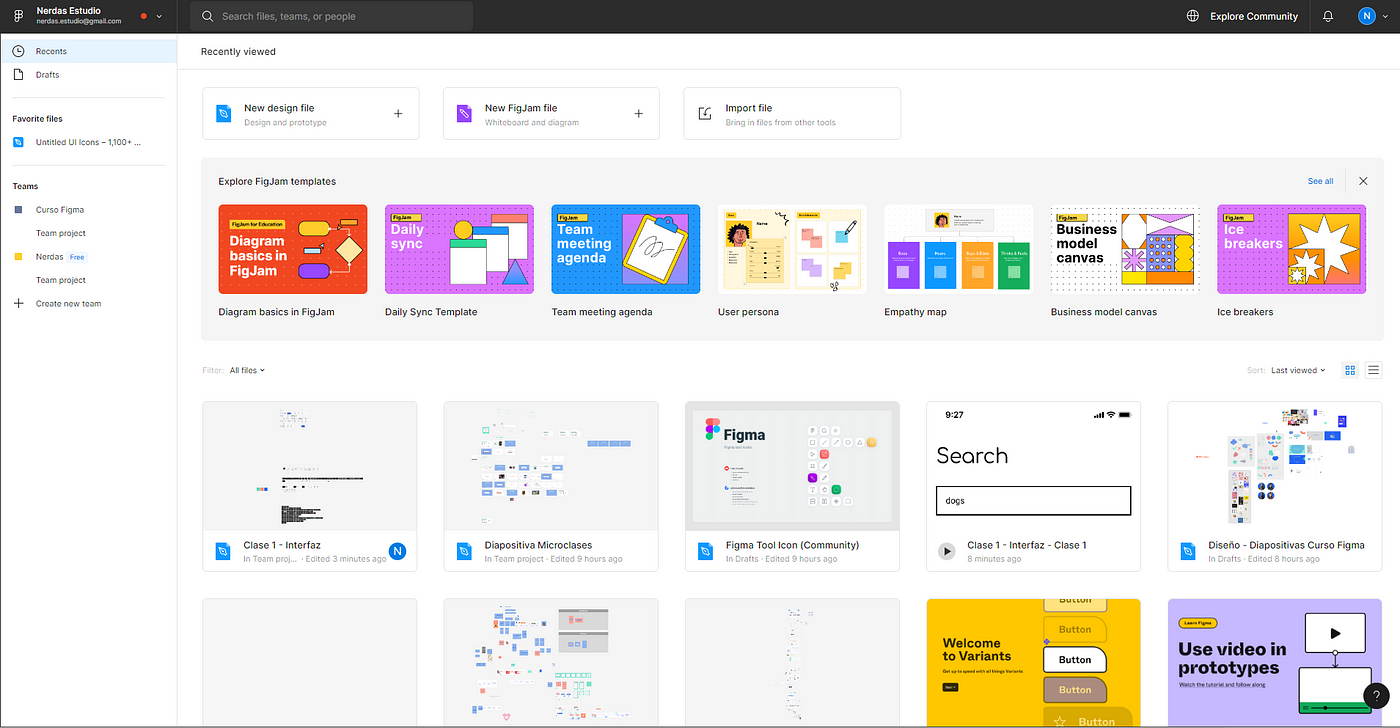
Inicia sesión en tu cuenta de Figma y haz clic en "Nuevo Proyecto" o "New Project" en el panel de inicio.
Elegir el Tipo de Proyecto:
Selecciona el tipo de proyecto que deseas crear. Puedes comenzar con una pantalla en blanco o elegir entre plantillas prediseñadas.
Explorar la Interfaz de Figma:
Familiarízate con la interfaz de Figma, que incluye un lienzo de diseño, herramientas en la barra lateral izquierda y configuraciones en la barra superior. Aprende a navegar y utilizar herramientas básicas como selección, lápiz, rectángulo, texto, etc.
Agregar Marcos (Frames):
Crea un marco en el lienzo, que actúa como un contenedor para tus diseños. Puedes hacer esto seleccionando la herramienta "Frame" y dibujando un área en el lienzo.
Importar Recursos:
Importa imágenes, iconos u otros recursos que planeas utilizar en tu diseño. Puedes hacer clic en "Importar" o simplemente arrastrar y soltar los archivos directamente en Figma.
Diseñar la Interfaz:
Comienza a diseñar tu interfaz dentro del marco. Utiliza las herramientas de diseño para crear elementos como botones, campos de texto, imágenes, etc. Aprovecha las guías y alineaciones para mantener un diseño ordenado.
Utilizar Componentes:
Convierte elementos reutilizables en componentes. Selecciona un elemento, haz clic derecho y elige "Crear Componente". Puedes reutilizar estos componentes en todo tu diseño y actualizarlos de manera consistente.
Estilo y Color:
Define estilos de texto y colores para mantener la coherencia en tu diseño. Puedes utilizar el panel "Estilos" para gestionar estilos de texto y colores de manera centralizada.
Prototipado:
Agrega interactividad a tu diseño utilizando la función de prototipado. Conecta los marcos para simular la navegación entre pantallas. Puedes ajustar transiciones y efectos para obtener una vista previa de la experiencia del usuario.
Colaboración:
Invita a colaboradores a tu proyecto. Figma permite la colaboración en tiempo real, lo que facilita el trabajo conjunto de equipos dispersos geográficamente.
Revisión y Comentarios:
Utiliza la función de comentarios para revisar y comentar sobre diferentes partes del diseño. Esto facilita la comunicación y la retroalimentación dentro del equipo.
Exportar Recursos:
Cuando estés listo para implementar tu diseño, utiliza la función de exportación para obtener los recursos necesarios en formatos compatibles con el desarrollo.
Guardar y Compartir:
Asegúrate de guardar tu proyecto regularmente y, si es necesario, comparte el proyecto o prototipos con los interesados para obtener comentarios adicionales.
Siguiendo estos pasos, estarás en camino de crear un proyecto de diseño sólido en Figma, aprovechando las características de esta herramienta para una experiencia de usuario efectiva y una colaboración eficiente.
